- 浏览: 933051 次
- 性别:

- 来自: 山西
-

文章分类
最新评论
-
白小默:
你好 可以提供下源码DEMO吗,不知为何,我导出来的excel ...
jxls 使用模板文件导出生成excel -
zkzqzzz:
博主威武!
让微信二维码扫描您的APK -
zkzqzzz:
感谢博主 原来那些类都不是必须的 或者自己写!!博主真棒 ...
抢红包插件实现原理浅析 -
zkzqzzz:
博主 请问你的其他类在哪里呢?
抢红包插件实现原理浅析 -
zkzqzzz:
其他类在哪呢?
抢红包插件实现原理浅析
首先说明的是,我们做APP开发,Tab分页不管是顶部还是底部,都是必不可少的,网上也有太多太多的实现方式了,我在这里总结一下:
第一种方式: TabHost原始方式:(链接另一篇文章)
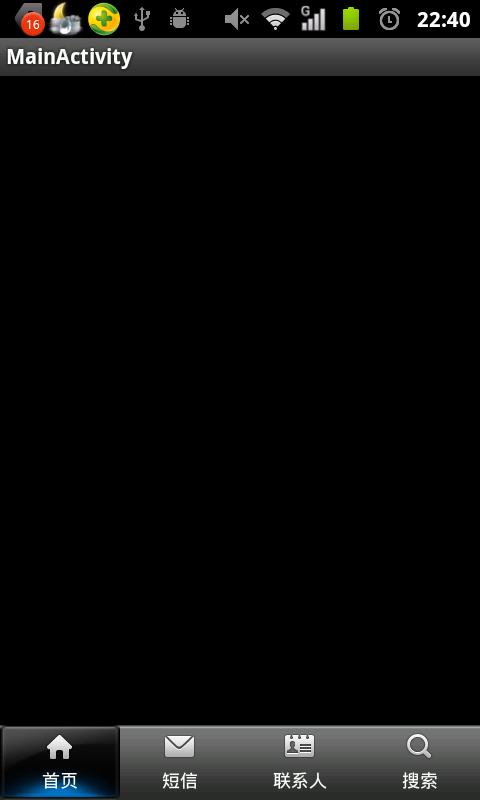
这里实现的是底部菜单:
布局文件:(我们通过RelativeLayout 可以把TabWidget定位在底部)
- <?xml version="1.0" encoding="utf-8"?>
- <TabHost xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@android:id/tabhost"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:padding="3dp" >
- <FrameLayout
- android:id="@android:id/tabcontent"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1" >
- </FrameLayout>
- <TabWidget
- android:id="@android:id/tabs"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignBottom="@android:id/tabcontent"
- android:background="@drawable/tabbar_bg" />
- </RelativeLayout>
- </TabHost>
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="3dp" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1" >
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@android:id/tabcontent"
android:background="@drawable/tabbar_bg" />
</RelativeLayout>
</TabHost>
在这里我们将说明一下:之前我是获取到TabWidget的view试图及内部icon和title,然后控制实现其效果,但是我们也可以用另外一种方式,也就是我们调用TabHost.TabSpec 的setIndicator(View view);这个方法,我们可以定制显示的view,
代码片段:
- /***
- * 创建footerview
- */
- public void createFooterView() {
- tabHost = getTabHost(); // The activity TabHost
- view = new TabView(this, R.drawable.tabbar_icon_home,
- R.drawable.tabbar_icon_home_selecotr);
- view.setBackgroundDrawable(this.getResources().getDrawable(
- R.drawable.footer_view_selector));
- intent = new Intent(MainActivity.this, HomeActivity.class);
- spec = tabHost.newTabSpec("num1").setIndicator(view).setContent(intent);
- tabHost.addTab(spec);
- view = new TabView(this, R.drawable.tabbar_icon_search,
- R.drawable.tabbar_icon_search_selecotr);
- view.setBackgroundDrawable(this.getResources().getDrawable(
- R.drawable.footer_view_selector));
- intent = new Intent(MainActivity.this, HomeActivity.class);
- spec = tabHost.newTabSpec("num2").setIndicator(view).setContent(intent);
- tabHost.addTab(spec);
- view = new TabView(this, R.drawable.tabbar_icon_cart,
- R.drawable.tabbar_icon_cart_selector);
- view.setBackgroundDrawable(this.getResources().getDrawable(
- R.drawable.footer_view_selector));
- intent = new Intent(MainActivity.this, HomeActivity.class);
- spec = tabHost.newTabSpec("num3").setIndicator(view).setContent(intent);
- tabHost.addTab(spec);
- view = new TabView(this, R.drawable.tabbar_icon_more,
- R.drawable.tabbar_icon_more_selecotr);
- view.setBackgroundDrawable(this.getResources().getDrawable(
- R.drawable.footer_view_selector));
- intent = new Intent(MainActivity.this, HomeActivity.class);
- spec = tabHost.newTabSpec("num4").setIndicator(view).setContent(intent);
- tabHost.addTab(spec);
- }
/***
* 创建footerview
*/
public void createFooterView() {
tabHost = getTabHost(); // The activity TabHost
view = new TabView(this, R.drawable.tabbar_icon_home,
R.drawable.tabbar_icon_home_selecotr);
view.setBackgroundDrawable(this.getResources().getDrawable(
R.drawable.footer_view_selector));
intent = new Intent(MainActivity.this, HomeActivity.class);
spec = tabHost.newTabSpec("num1").setIndicator(view).setContent(intent);
tabHost.addTab(spec);
view = new TabView(this, R.drawable.tabbar_icon_search,
R.drawable.tabbar_icon_search_selecotr);
view.setBackgroundDrawable(this.getResources().getDrawable(
R.drawable.footer_view_selector));
intent = new Intent(MainActivity.this, HomeActivity.class);
spec = tabHost.newTabSpec("num2").setIndicator(view).setContent(intent);
tabHost.addTab(spec);
view = new TabView(this, R.drawable.tabbar_icon_cart,
R.drawable.tabbar_icon_cart_selector);
view.setBackgroundDrawable(this.getResources().getDrawable(
R.drawable.footer_view_selector));
intent = new Intent(MainActivity.this, HomeActivity.class);
spec = tabHost.newTabSpec("num3").setIndicator(view).setContent(intent);
tabHost.addTab(spec);
view = new TabView(this, R.drawable.tabbar_icon_more,
R.drawable.tabbar_icon_more_selecotr);
view.setBackgroundDrawable(this.getResources().getDrawable(
R.drawable.footer_view_selector));
intent = new Intent(MainActivity.this, HomeActivity.class);
spec = tabHost.newTabSpec("num4").setIndicator(view).setContent(intent);
tabHost.addTab(spec);
}
- /***
- * 自定义view
- *
- */
- class TabView extends LinearLayout {
- ImageView imageView;
- public TabView(Context c, int drawable, int drawableselec) {
- super(c);
- imageView = new ImageView(c);
- // 可以定制点击后状态
- StateListDrawable listDrawable = new StateListDrawable();
- // 未选
- listDrawable.addState(SELECTED_STATE_SET, this.getResources()
- .getDrawable(drawableselec));
- // 选择
- listDrawable.addState(ENABLED_STATE_SET, this.getResources()
- .getDrawable(drawable));
- imageView.setImageDrawable(listDrawable);// 引用 StateListDrawable
- setGravity(Gravity.CENTER);
- addView(imageView);
- }
- }
/***
* 自定义view
*
*/
class TabView extends LinearLayout {
ImageView imageView;
public TabView(Context c, int drawable, int drawableselec) {
super(c);
imageView = new ImageView(c);
// 可以定制点击后状态
StateListDrawable listDrawable = new StateListDrawable();
// 未选
listDrawable.addState(SELECTED_STATE_SET, this.getResources()
.getDrawable(drawableselec));
// 选择
listDrawable.addState(ENABLED_STATE_SET, this.getResources()
.getDrawable(drawable));
imageView.setImageDrawable(listDrawable);// 引用 StateListDrawable
setGravity(Gravity.CENTER);
addView(imageView);
}
}
这样我们就实现想要的效果了.(建议使用这种方法,我的项目就是用的这个实现的.)
如果我是图标和文字分开的,我们也可以用(RadioButton代替,也许大家都不陌生,一会我简单介绍下)



这个源码是因为项目里面用的。有时间整理下上传上去,不过我相信大家看过都会做出来的.
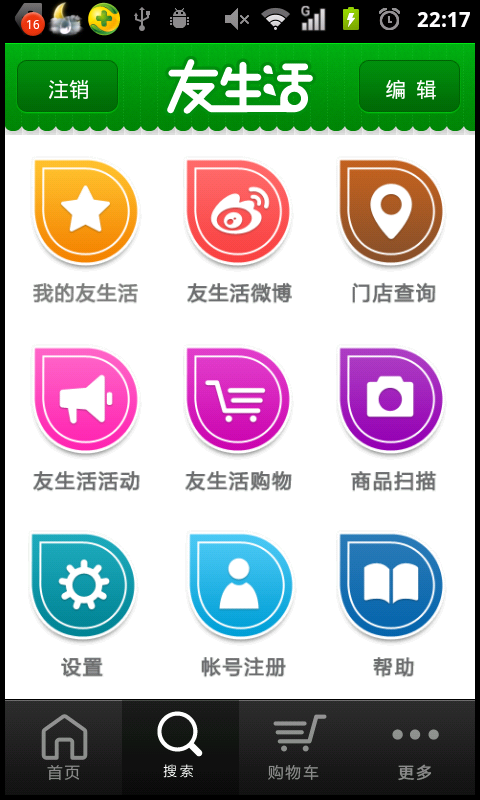
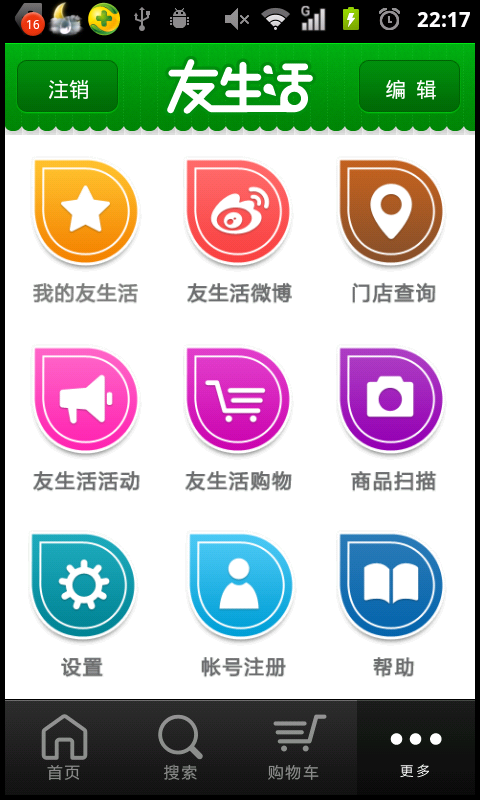
第二种方法:GridView+ActivityGroup (图片 ,文字)
(为了省事,我把上下tab分页整理到一个demo里面了.)
这个的布局文件我就不显示了,因为比较简单,我们还是来看代码吧.
代码片段:
- /***
- * 适配器
- *
- * @author Administrator
- *
- */
- public class ImageAdapter extends BaseAdapter {
- private Context mContext;
- private ImageTextButton[] imgItems;
- private int selResId;
- /***
- *
- * @param c
- * @param picIds
- * @param titles
- * @param width
- * @param height
- * @param selResId
- */
- public ImageAdapter(Context c, int[] picIds, String titles[], int width,
- int height, int selResId) {
- mContext = c;
- this.selResId = selResId;
- imgItems = new ImageTextButton[picIds.length];
- for (int i = 0; i < picIds.length; i++) {
- imgItems[i] = new ImageTextButton(mContext);
- imgItems[i]
- .setLayoutParams(new GridView.LayoutParams(width, height));// 设置ImageView宽高
- imgItems[i].setPadding(2, 2, 2, 2);
- // 显示图片与文本
- imgItems[i].setImageResource(picIds[i], titles[i]);
- }
- }
- @Override
- public int getCount() {
- return imgItems.length;
- }
- @Override
- public Object getItem(int position) {
- return position;
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- /***
- * 设置选中后的效果
- */
- public void SetFocus(int index) {
- for (int i = 0; i < imgItems.length; i++) {
- // 先把所有设为最初状态
- if (i != index) {
- imgItems[i].setBackgroundResource(0);// 回到最初样式
- }
- }
- // 选中设置
- imgItems[index].setBackgroundResource(selResId);
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageTextButton imageView;
- if (convertView == null) {
- imageView = imgItems[position];
- } else {
- imageView = (ImageTextButton) convertView;
- }
- return imageView;
- }
- }
/***
* 适配器
*
* @author Administrator
*
*/
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private ImageTextButton[] imgItems;
private int selResId;
/***
*
* @param c
* @param picIds
* @param titles
* @param width
* @param height
* @param selResId
*/
public ImageAdapter(Context c, int[] picIds, String titles[], int width,
int height, int selResId) {
mContext = c;
this.selResId = selResId;
imgItems = new ImageTextButton[picIds.length];
for (int i = 0; i < picIds.length; i++) {
imgItems[i] = new ImageTextButton(mContext);
imgItems[i]
.setLayoutParams(new GridView.LayoutParams(width, height));// 设置ImageView宽高
imgItems[i].setPadding(2, 2, 2, 2);
// 显示图片与文本
imgItems[i].setImageResource(picIds[i], titles[i]);
}
}
@Override
public int getCount() {
return imgItems.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
/***
* 设置选中后的效果
*/
public void SetFocus(int index) {
for (int i = 0; i < imgItems.length; i++) {
// 先把所有设为最初状态
if (i != index) {
imgItems[i].setBackgroundResource(0);// 回到最初样式
}
}
// 选中设置
imgItems[index].setBackgroundResource(selResId);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageTextButton imageView;
if (convertView == null) {
imageView = imgItems[position];
} else {
imageView = (ImageTextButton) convertView;
}
return imageView;
}
}
在这里我们用到了自定义控件,其实就是把imageview 和textview 整到一起了,- /***
- * 自定义控件(图片文字)
- */
- public class ImageTextButton extends LinearLayout {
- private ImageView button = null;
- private TextView text = null;
- private Context context;
- public ImageTextButton(Context context) {
- this(context, null);
- this.context = context;
- }
- public ImageTextButton(Context context, AttributeSet attrs) {
- super(context, attrs);
- LayoutInflater.from(context).inflate(R.layout.imagetextbutton, this,
- true);
- button = (ImageView) this.findViewById(R.id.button);
- text = (TextView) this.findViewById(R.id.btnText);
- text.setSingleLine(true);
- }
- public void setImageResource(int image_id, String title) {
- Bitmap bitmap = BitmapFactory.decodeResource(context.getResources(),
- image_id);
- button.setBackgroundDrawable(new BitmapDrawable(bitmap));
- text.setText(title);
- }
- public void setImageBitmap(Bitmap bitmap) {
- if (button != null)
- button.setImageBitmap(bitmap);
- }
- public void setBackgroundDrawable(Drawable drawable, int Width, int Hdight) {
- if (button != null) {
- button.setBackgroundDrawable(drawable);
- button.setMinimumHeight(Hdight);
- button.setMinimumWidth(Width);
- }
- }
- public void setText(String title) {
- if (text != null)
- text.setText(title);
- }
- public void setText(int ResID) {
- if (text != null)
- text.setText(ResID);
- }
- public void setWidth(int width) {
- button.setMaxWidth(width);
- }
- public void setHeight(int height) {
- button.setMaxHeight(height);
- }
- }
/***
* 自定义控件(图片文字)
*/
public class ImageTextButton extends LinearLayout {
private ImageView button = null;
private TextView text = null;
private Context context;
public ImageTextButton(Context context) {
this(context, null);
this.context = context;
}
public ImageTextButton(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.imagetextbutton, this,
true);
button = (ImageView) this.findViewById(R.id.button);
text = (TextView) this.findViewById(R.id.btnText);
text.setSingleLine(true);
}
public void setImageResource(int image_id, String title) {
Bitmap bitmap = BitmapFactory.decodeResource(context.getResources(),
image_id);
button.setBackgroundDrawable(new BitmapDrawable(bitmap));
text.setText(title);
}
public void setImageBitmap(Bitmap bitmap) {
if (button != null)
button.setImageBitmap(bitmap);
}
public void setBackgroundDrawable(Drawable drawable, int Width, int Hdight) {
if (button != null) {
button.setBackgroundDrawable(drawable);
button.setMinimumHeight(Hdight);
button.setMinimumWidth(Width);
}
}
public void setText(String title) {
if (text != null)
text.setText(title);
}
public void setText(int ResID) {
if (text != null)
text.setText(ResID);
}
public void setWidth(int width) {
button.setMaxWidth(width);
}
public void setHeight(int height) {
button.setMaxHeight(height);
}
}
我们只需要在oncreate中调用即可:- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Navigation_Top_Bar = (GridView) this
- .findViewById(R.id.Navigation_Top_Bar);
- Navigation_Buttom_Bar = (GridView) this
- .findViewById(R.id.Navigation_Buttom_Bar);
- // 获取显示宽度
- int width = this.getWindowManager().getDefaultDisplay().getWidth()
- / topbar_image_array.length;
- topImgAdapter1 = new ImageAdapter(this, topbar_image_array, titles,
- width, 100, R.drawable.cover);
- Init(Navigation_Top_Bar, topImgAdapter1);
- ButtomImgAdapter2 = new ImageAdapter(this, topbar_image_array, titles,
- width, 100, R.drawable.cover);
- Init(Navigation_Buttom_Bar, ButtomImgAdapter2);
- }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Navigation_Top_Bar = (GridView) this
.findViewById(R.id.Navigation_Top_Bar);
Navigation_Buttom_Bar = (GridView) this
.findViewById(R.id.Navigation_Buttom_Bar);
// 获取显示宽度
int width = this.getWindowManager().getDefaultDisplay().getWidth()
/ topbar_image_array.length;
topImgAdapter1 = new ImageAdapter(this, topbar_image_array, titles,
width, 100, R.drawable.cover);
Init(Navigation_Top_Bar, topImgAdapter1);
ButtomImgAdapter2 = new ImageAdapter(this, topbar_image_array, titles,
width, 100, R.drawable.cover);
Init(Navigation_Buttom_Bar, ButtomImgAdapter2);
}
这个实现起来有点复杂,不过用习惯了会觉得别有一翻风味的.我之前就一直用这个方法.在这里我要说明一点:
imgItems[i].setLayoutParams(new GridView.LayoutParams(width, height));// 设置ImageView宽高
其他的都是细节上的问题,我想你们看过都会ok的.
效果图:



(怎么样,效果还不错吧。就是实现起来有点负责,不过习惯就好.)
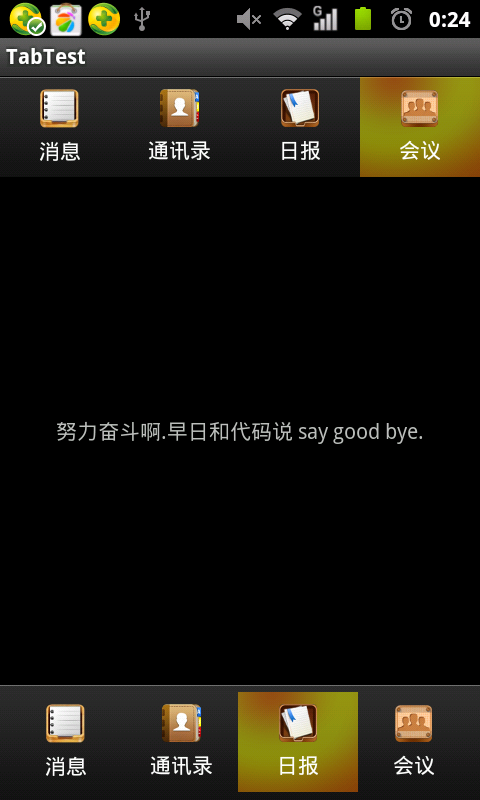
第三种方法:ActivityGroup+一些TextView布局.(在这里我们自定实现动态滚动效果)
详情请查看前面一片文章:android 分页Title栏滑块效果--ActionBar(模拟网易 腾讯等动态效果)
分页Tab的实现方法和上面方法类是,都是运用ActivityGroup的性质,而上面是通过GridView生成,而我们这边是我们自定义View控件实现.
这里我主要说一下怎样实现ActionBar:
代码片段:
- /***
- * 自定义控件
- *
- * @author zhangjia
- *
- * 在这里我要说明一点 我们在创建RectF矩形的时候,
- *
- * 参照物原点是所在"父控件的左上角".
- *
- */
- public class ActionBar extends LinearLayout implements OnClickListener {
- private ImageView tv1;
- private ImageView tv2;
- private ImageView tv3;
- private ImageView tv4;
- private Paint paint;// 画笔
- private RectF curRectF;// draw当前bar
- private RectF tarRectF;// draw被点击bar
- private final int space_x = 0;// 相当于pading.
- private final int space_y = 0;// 相当于pading
- private final double step = 32;// 速度step.
- public ActionBar(Context context) {
- super(context);
- }
- /***
- * 构造方法
- *
- * @param context
- * @param attrs
- */
- public ActionBar(Context context, AttributeSet attrs) {
- super(context, attrs);
- setWillNotDraw(false);
- LayoutInflater.from(context).inflate(R.layout.action_bar, this, true);
- paint = new Paint();
- paint.setAntiAlias(true);
- tv1 = (ImageView) findViewById(R.id.tv1);
- tv2 = (ImageView) findViewById(R.id.tv2);
- tv3 = (ImageView) findViewById(R.id.tv3);
- tv4 = (ImageView) findViewById(R.id.tv4);
- tv1.setOnClickListener(this);
- tv2.setOnClickListener(this);
- tv3.setOnClickListener(this);
- tv4.setOnClickListener(this);
- curRectF = null;
- tarRectF = null;
- }
- /***
- * invalidate():调用这个方法会执行onDraw()方法,但是前提是:自己把invalidate()方法执行结束在进行执行.
- */
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- canvas.drawColor(Color.BLACK);
- paint.setColor(Color.RED);
- // 如果当前curRectF=null,也就是第一次访问,则默认为draw第一个bar
- if (curRectF == null)
- curRectF = new RectF(tv1.getLeft() + space_x, tv1.getTop()
- + space_y, tv1.getRight() - space_x, tv1.getBottom()
- - space_y);
- // 第一次方位tarRectF=null,默认为draw
- if (tarRectF == null)
- tarRectF = new RectF(tv1.getLeft() + space_x, tv1.getTop()
- + space_y, tv1.getRight() - space_x, tv1.getBottom()
- - space_y);
- /***
- * 作用:如果在这个范围内则,以这个为最终位置,(不明的白的话,你可以把这个注释运行下你就知道why了.)
- */
- if (Math.abs(curRectF.left - tarRectF.left) < step) {
- curRectF.left = tarRectF.left;
- curRectF.right = tarRectF.right;
- }
- /***
- * 说明目标在当前的左侧,需要向左移动(每次矩形移动step,则进行invalidate(),从新进行移动...)
- */
- if (curRectF.left > tarRectF.left) {
- curRectF.left -= step;
- curRectF.right -= step;
- invalidate();// 继续刷新,从而实现滑动效果,每次step32.
- }
- /***
- * 说明目标在当前的右侧,需要向右移动(每次矩形移动step,则进行invalidate(),从新进行移动...)
- */
- else if (curRectF.left < tarRectF.left) {
- curRectF.left += step;
- curRectF.right += step;
- invalidate();
- }
- // canvas.drawRect(curRectF, paint);
- // 参数,矩形,弧度,画笔
- canvas.drawRoundRect(curRectF, 5, 5, paint);
- }
- /****
- * 这里要记录目标矩形的坐标
- */
- @Override
- public void onClick(View v) {
- tarRectF.left = v.getLeft() + space_x;
- tarRectF.right = v.getRight() - space_x;
- invalidate();// 刷新
- System.out.println("tarRectF.top=" + tarRectF.top + ",v.getTop()="
- + v.getTop() + ", v.getBottom()" + v.getBottom());
- }
- }
/***
* 自定义控件
*
* @author zhangjia
*
* 在这里我要说明一点 我们在创建RectF矩形的时候,
*
* 参照物原点是所在"父控件的左上角".
*
*/
public class ActionBar extends LinearLayout implements OnClickListener {
private ImageView tv1;
private ImageView tv2;
private ImageView tv3;
private ImageView tv4;
private Paint paint;// 画笔
private RectF curRectF;// draw当前bar
private RectF tarRectF;// draw被点击bar
private final int space_x = 0;// 相当于pading.
private final int space_y = 0;// 相当于pading
private final double step = 32;// 速度step.
public ActionBar(Context context) {
super(context);
}
/***
* 构造方法
*
* @param context
* @param attrs
*/
public ActionBar(Context context, AttributeSet attrs) {
super(context, attrs);
setWillNotDraw(false);
LayoutInflater.from(context).inflate(R.layout.action_bar, this, true);
paint = new Paint();
paint.setAntiAlias(true);
tv1 = (ImageView) findViewById(R.id.tv1);
tv2 = (ImageView) findViewById(R.id.tv2);
tv3 = (ImageView) findViewById(R.id.tv3);
tv4 = (ImageView) findViewById(R.id.tv4);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
tv4.setOnClickListener(this);
curRectF = null;
tarRectF = null;
}
/***
* invalidate():调用这个方法会执行onDraw()方法,但是前提是:自己把invalidate()方法执行结束在进行执行.
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
paint.setColor(Color.RED);
// 如果当前curRectF=null,也就是第一次访问,则默认为draw第一个bar
if (curRectF == null)
curRectF = new RectF(tv1.getLeft() + space_x, tv1.getTop()
+ space_y, tv1.getRight() - space_x, tv1.getBottom()
- space_y);
// 第一次方位tarRectF=null,默认为draw
if (tarRectF == null)
tarRectF = new RectF(tv1.getLeft() + space_x, tv1.getTop()
+ space_y, tv1.getRight() - space_x, tv1.getBottom()
- space_y);
/***
* 作用:如果在这个范围内则,以这个为最终位置,(不明的白的话,你可以把这个注释运行下你就知道why了.)
*/
if (Math.abs(curRectF.left - tarRectF.left) < step) {
curRectF.left = tarRectF.left;
curRectF.right = tarRectF.right;
}
/***
* 说明目标在当前的左侧,需要向左移动(每次矩形移动step,则进行invalidate(),从新进行移动...)
*/
if (curRectF.left > tarRectF.left) {
curRectF.left -= step;
curRectF.right -= step;
invalidate();// 继续刷新,从而实现滑动效果,每次step32.
}
/***
* 说明目标在当前的右侧,需要向右移动(每次矩形移动step,则进行invalidate(),从新进行移动...)
*/
else if (curRectF.left < tarRectF.left) {
curRectF.left += step;
curRectF.right += step;
invalidate();
}
// canvas.drawRect(curRectF, paint);
// 参数,矩形,弧度,画笔
canvas.drawRoundRect(curRectF, 5, 5, paint);
}
/****
* 这里要记录目标矩形的坐标
*/
@Override
public void onClick(View v) {
tarRectF.left = v.getLeft() + space_x;
tarRectF.right = v.getRight() - space_x;
invalidate();// 刷新
System.out.println("tarRectF.top=" + tarRectF.top + ",v.getTop()="
+ v.getTop() + ", v.getBottom()" + v.getBottom());
}
}
上面已经讲的很详细了,就不啰嗦了.效果图:

大致就这么多了。
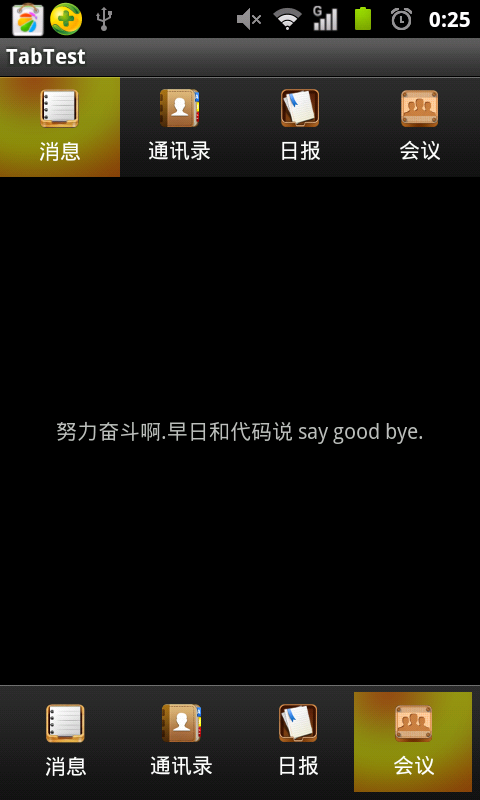
额外:还有一点就是有的会用到RadioButton这个控件,其实就是对其进行了一些调整,这里我简单说明一下应用:
可以取消button样式,用android:drawableTop显示图片,从而达到想要的效果.
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <RadioGroup
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- android:background="@drawable/maintab_toolbar_bg"
- android:gravity="center"
- android:orientation="horizontal" >
- <RadioButton
- android:id="@+id/button1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_gravity="center"
- android:layout_weight="1"
- android:background="@drawable/home_btn_bg"
- android:button="@null"
- android:drawableTop="@drawable/icon_1_n"
- android:gravity="center"
- android:paddingTop="5dp"
- android:text="首页"
- android:textSize="12sp" />
- <RadioButton
- android:id="@+id/button2"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@drawable/home_btn_bg"
- android:button="@null"
- android:drawableTop="@drawable/icon_2_n"
- android:gravity="center"
- android:paddingTop="5dp"
- android:text="短信"
- android:textSize="12sp" />
- <RadioButton
- android:id="@+id/button3"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@drawable/home_btn_bg"
- android:button="@null"
- android:drawableTop="@drawable/icon_3_n"
- android:gravity="center"
- android:paddingTop="5dp"
- android:text="联系人"
- android:textSize="12sp" />
- <RadioButton
- android:id="@+id/button4"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:background="@drawable/home_btn_bg"
- android:button="@null"
- android:drawableTop="@drawable/icon_4_n"
- android:gravity="center"
- android:paddingTop="5dp"
- android:text="搜索"
- android:textSize="12sp" />
- </RadioGroup>
- </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/maintab_toolbar_bg"
android:gravity="center"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@drawable/home_btn_bg"
android:button="@null"
android:drawableTop="@drawable/icon_1_n"
android:gravity="center"
android:paddingTop="5dp"
android:text="首页"
android:textSize="12sp" />
<RadioButton
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/home_btn_bg"
android:button="@null"
android:drawableTop="@drawable/icon_2_n"
android:gravity="center"
android:paddingTop="5dp"
android:text="短信"
android:textSize="12sp" />
<RadioButton
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/home_btn_bg"
android:button="@null"
android:drawableTop="@drawable/icon_3_n"
android:gravity="center"
android:paddingTop="5dp"
android:text="联系人"
android:textSize="12sp" />
<RadioButton
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/home_btn_bg"
android:button="@null"
android:drawableTop="@drawable/icon_4_n"
android:gravity="center"
android:paddingTop="5dp"
android:text="搜索"
android:textSize="12sp" />
</RadioGroup>
</RelativeLayout>
这里我们还需要selector.xml 实现点击效果.
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/home_btn_bg_s" android:state_enabled="true" android:state_focused="true" android:state_pressed="false"/>
- <item android:drawable="@drawable/home_btn_bg_s" android:state_enabled="true" android:state_pressed="true"/>
- <item android:drawable="@drawable/home_btn_bg_d" android:state_checked="true" android:state_enabled="true"/>
- </selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home_btn_bg_s" android:state_enabled="true" android:state_focused="true" android:state_pressed="false"/>
<item android:drawable="@drawable/home_btn_bg_s" android:state_enabled="true" android:state_pressed="true"/>
<item android:drawable="@drawable/home_btn_bg_d" android:state_checked="true" android:state_enabled="true"/>
</selector>
示例图:

就说这么多了,情况因人而异.
- <PRE></PRE>
- <PRE></PRE>
- <PRE></PRE>
- <PRE></PRE>
- <PRE></PRE>
- <PRE></PRE>
- <PRE></PRE>
发表评论
-
Android客户端代码保护技术-完整性校验
2018-01-08 17:10 1248由于Android系统固有的缺陷、Android应用分发 ... -
android开发中手动v2签名实现方法
2018-01-08 10:31 998用v2签名前要进行v1签名或zipalign。 1. z ... -
webview支持LocalStorage本地存储
2017-03-31 10:30 1358//允许JavaScript执行 ... -
七步配置phonegap+cordova+ionic开发环境
2016-12-19 16:21 690本文讲的是Android混合� ... -
梆梆加固破解
2016-10-13 09:01 1500本文假设你已经使用过梆梆加固,手头至少有个一个通过梆梆加固后 ... -
android zxing 扫描二维码 横屏转竖屏
2016-09-14 15:41 0Zxing 竖屏切换 Android 在google上下 ... -
封装Volley使Volley的每个请求都自动保存和发送Cookie
2016-09-14 10:57 0思路很简单,每次请求获取到服务器返回的response就解 ... -
Android二维码ZXing扫描区域大小的调整,提高扫描速度
2016-09-14 10:48 2637Zxing本身默认的扫图区域最大只有 360*480 ... -
解决Android二维码扫描ZXing竖屏拉伸变长闪退扫描区域小等问题
2016-09-14 10:42 1222Android 基于google Zxing实现二维码、条形 ... -
Android平台下利用zxing实现二维码开发
2016-09-14 09:25 474现在走在大街小巷都能看到二维码,而且最近由于项目需要,所以研 ... -
Zxing扫描二维码
2016-09-14 09:24 652摘要 android Zxing扫描二维码 横竖屏 ... -
Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
2016-09-14 09:18 497转载请注明出处:http://blog.csdn.net/x ... -
React Native应用部署/热更新-CodePush最新集成总结
2016-08-02 11:06 563本文出自《React Native学习笔记》系列文章。 ... -
让微信二维码扫描您的APK
2016-07-27 11:26 1496二维码深入人心,很多App都在官网挂出了可以扫描下载apk的 ... -
Activity类的runOnUiThread方法
2016-07-22 10:40 763[javascript] view plain c ... -
Can't create handler inside thread that has not called Looper.prepare()
2016-07-22 10:24 625错误信息:在Android开发中,如果在一个Thread中启 ... -
Android编程之解决android-support-v4打包问题
2016-07-21 09:27 547如果工程引入了android-support-v4的jar类 ... -
Android 编程下的代码混淆之(android-support-v4.jar)
2016-07-21 09:24 390项目在代码混淆过程中如果引用了第三方 Jar 包,需要在混淆 ... -
phoneGap可行性分析
2016-07-20 16:25 5091 移动应用现状 移动应用产品往往常 ... -
梆梆SDKs详细分析(1) - 防界面劫持SDK
2016-07-20 10:23 744前言 前段时间,国外知名的安全公司fireeye发 ...







相关推荐
android TAb分页菜单 滑动切换页签 有两个项目 分别用 TabHost 和 ViewPager 实现 导航在顶部,可以自己改到底部, 实用小工具
Android Tab分页式菜单Demo源码.rar
Tab分页式菜单Android之Tab分页标签的实现方法一-----可滑动的Tab的3种方式
Android 应用开发源码 参考与学习使用
安卓Android源码——(Tab分页式菜单).zip
Android应用源码开发Demo,主要用于毕业设计学习。
安卓Android源码——(Tab分页式菜单).rar
ActionBar实现分页菜单(ActivityGroup+一些TextView布局.(在这里我们自定实现动态滚动效果))
android 源码学习. 资料部分来源于合法的互联网渠道收集和整理,供大家学习参考与交流。本人不对所涉及的版权问题或内容负法律责任。如有侵权,请通知本人删除。感谢CSDN官方提供大家交流的平台
android 一套自定义菜单 有图标 自定义一个tabmenu 继承PopupWindow menu做成Tab-Menu(支持分页Menu)
1.android TAb分页菜单 2.滑动切换页签 3.viewPager和tabhost组合滑动 4.ViewPager+Fragment替代TabHost效果的简单示例
一般使用过UCWEB-Android版的人都应该对其特殊的menu有一定的印象,把menu做成Tab-Menu(支持分页的Menu),可以容纳比Android传统的menu更丰富的内容(Android的menu超过6项则缩略在[更多]里),本文参考网上的例子的...
3-9(Tab分页式菜单) 4-10(可视区域) 4-11-1(Animation动画) 4-11-2-1(动态位图) 4-11-2-2(帧动画) 4-11-2-3(剪切图动画) 4-13(操作游戏主角) 4-14-1(矩形碰撞) 4-14-2(圆形碰撞) 4-14-4(多矩形碰撞) 4-14-5(Region...
3-9(Tab分页式菜单) 4-10(可视区域) 4-11-1(Animation动画) 4-11-2-1(动态位图) 4-11-2-2(帧动画) 4-11-2-3(剪切图动画) 4-13(操作游戏主角) 4-14-1(矩形碰撞) 4-14-2(圆形碰撞) 4-14-4(多矩形碰撞) 4-14-5(Region...
Activity生命周期,Button与点击...ProgressBar进度条,SeekBar 拖动条,Tab分页式菜单,列表之ArrayAdapter适配,列表之SimpleAdapter适配等75个安卓软件开发的源代码,从初级到高级的游戏开发,一应俱全,希望大家来观看
9:Tab布局的应用 10:listView的分页。 11:万能适配器BaseAdapter以及ArrayAdapter等适配器的使用 12:android美化方面关于selector的使用 13:简单动画的使用 14:广播接收器BroadCastReceiver接收腾讯授权码的...
8.10 Menu(菜单) 8.10.1 options menu 8.10.2 context menu 8.10.3 sub menu 8.11 Notification(通知) 8.11.1 一般的Notification 8.11.2 带进度的Notification 8.12 Toast(提示) 8.13 本章小结 第9章 风格与...